3d letter how to draw
Hand letterings with 3D furnishings practically jump at the viewer. Your lettering comes to life!
There is a whole range of brilliant techniques to get depth into your letterings. In this article I will testify you them. Most all of them. From easy to hard!
Overview
You want to achieve a certain upshot merely you lot dont want to read everything? Past clicking on the moving picture you will get to the corresponding department.
For a holistic understanding of 3D Letterings I recommend you to read the whole article at your leisure. It is worth it!
The feeling of depth
To create three-dimensional effects, depth or dissimilar brightness levels (light and shadow) are ever required. This works both in bathetic class and in harmonious combination.
In the post-obit I will go through simple, abstracted 3D techniques with you, but also realistic perspectives.
Ideally you should grab a few pens and join in right now!
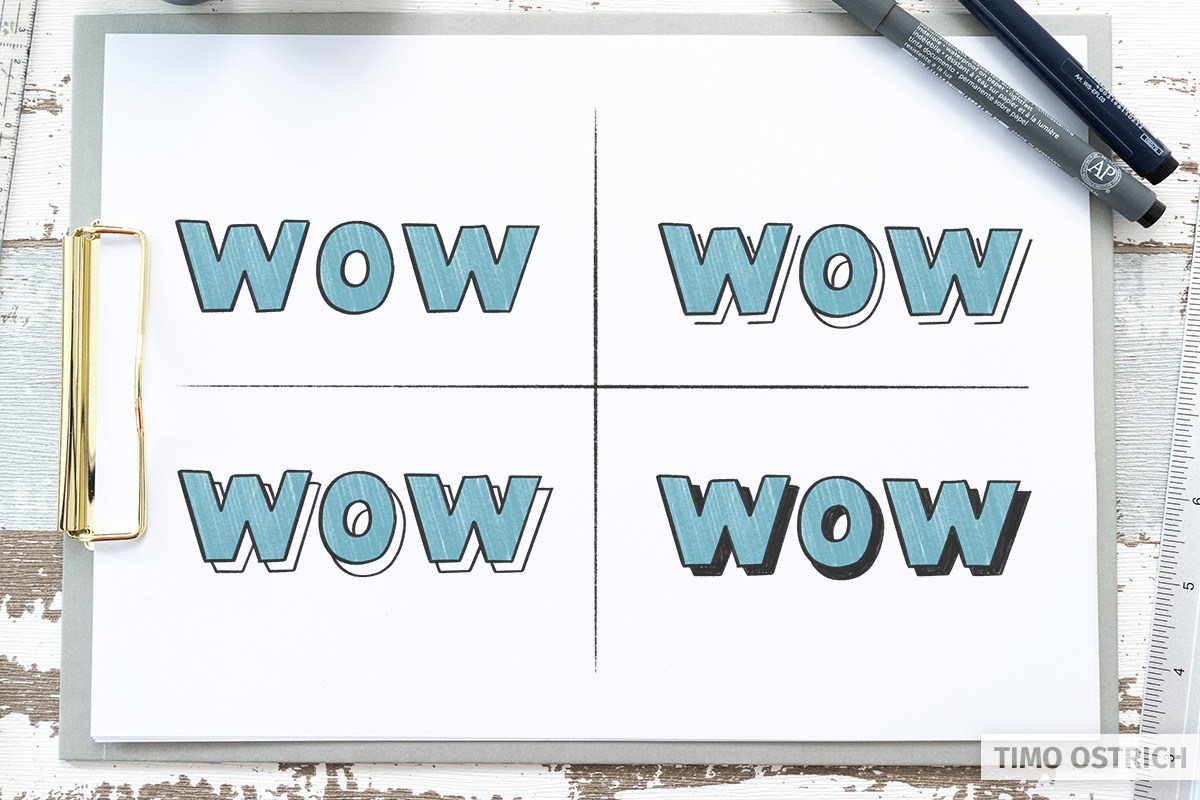
I-sided profile
A uncomplicated and quick way to create a haptic impression is to utilise a i-sided contour.
If yous add together a contour line to each letter with a little distance between them, your hand letterings will inevitably have some depth.
Here it is especially important to ever set the line according to the same principle.
In other words: always left, ever left and downwardly, ever right and up and and so on.

Only the uniformity creates a three-dimensional effect. Of form you can vary the contour as you like and play with distance and position:

To practise the one-sided contour, I accept as well integrated a suitable font into the lettering generator!
Drop Shadows
Lite and shadow ensure that flat objects suddenly learn depth. In fact, a simple drop shadow is sufficient to emphasize a lettering.
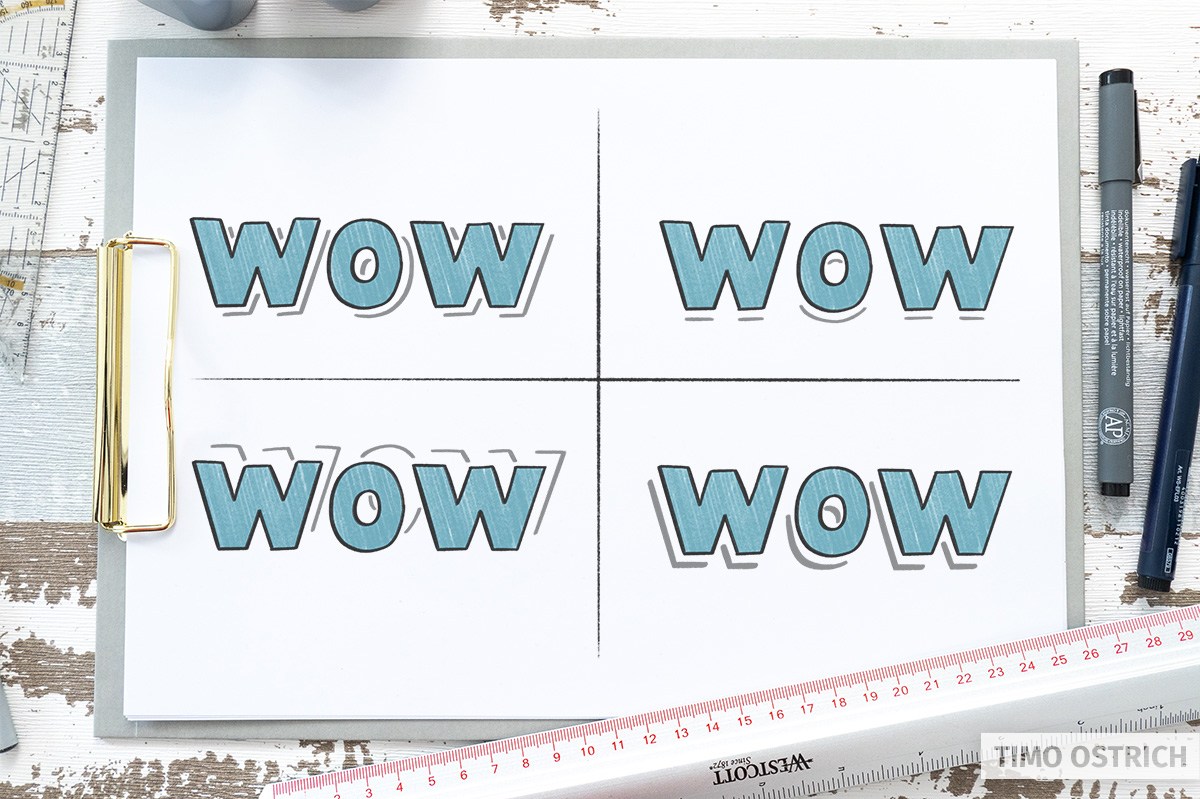
Hard Drop Shadow
A hard drop shadow corresponds in its shape and size exactly to the original lettering. Imagine that you color your lettering completely black and then button it bated a bit. This is your drop shadow!

Yous can also use the profile lines as a basis for the drop shadow, as in the 3D technique "one-sided contour". In one case the lines accept been drawn, yous but need to complete the shape and and so fill information technology with a nighttime colour.

Soft drop shadow
In principle this shadow corresponds to the hard cast shadow. With the difference that it should be displayed a little more than realistically. For this, the shadow must exist soft and lengthened.
Yous can create such a shadow with a fine pencil hatching, for example.

With digital lettering, the effect tin exist implemented much more hands with the help of a smooth blur.

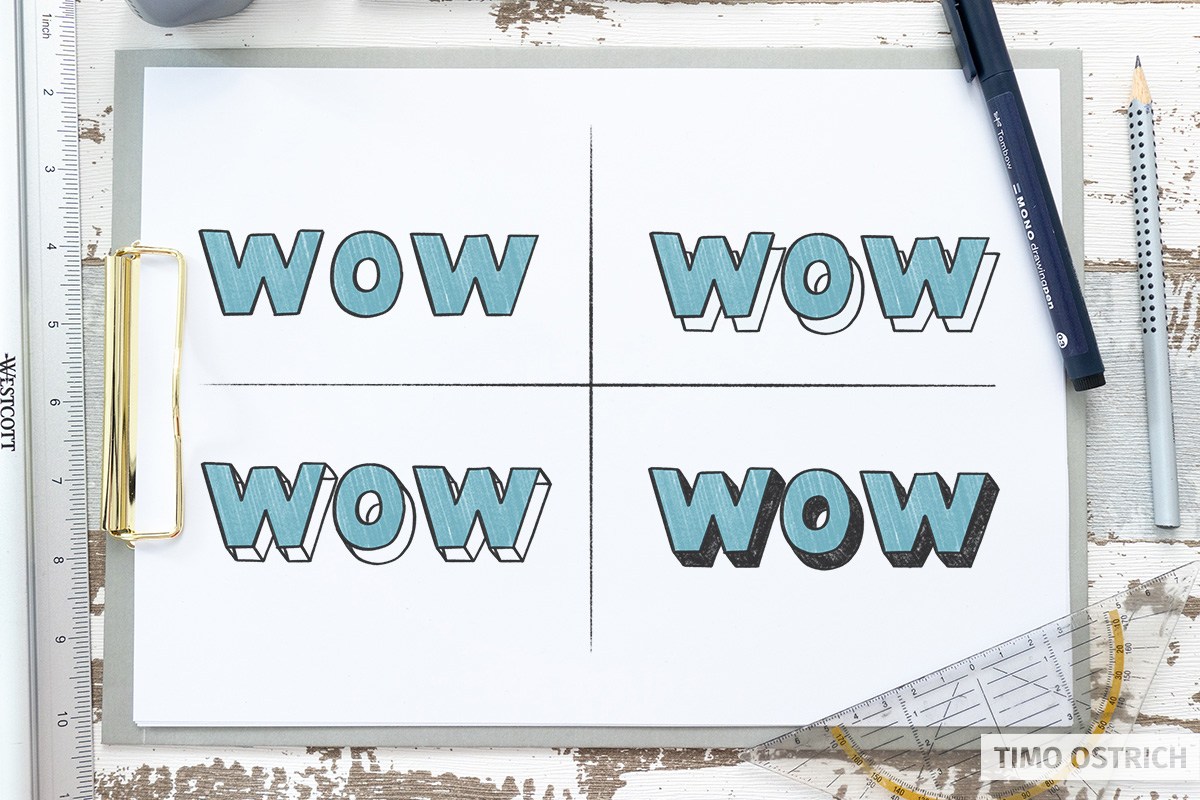
Isometry
Isometry is a uncomplicated course of iii-dimensional representation. There is no foreshortening in perspective as there would be in reality. Instead, the lengths of individual strokes remain the same even in depth.

That sounds complicated for now. But if nosotros employ isometry, you'll apace sympathize the principle.
Especially with unproblematic objects y'all tin achieve stiff 3D effects with the assistance of isometry.
As ever, a flat lettering serves as a ground. To plow it into a 3D lettering, only three steps are necessary:
- Depict an offset version of your hand letterings behind the original lettering. Similar to the contour line and the hard drop shadows. The shape volition be exactly like the shape of your lettering.
- Now connect the edges together. E'er apply parallel lines.
- Finally, fill the area with the aforementioned color.

Your lettering has now been given a third dimension: The depth (z-axis)!
Y'all tin also reverse the procedure past cartoon a parallel line of equal length at each corner and so connecting the ends according to the shape of the messages.
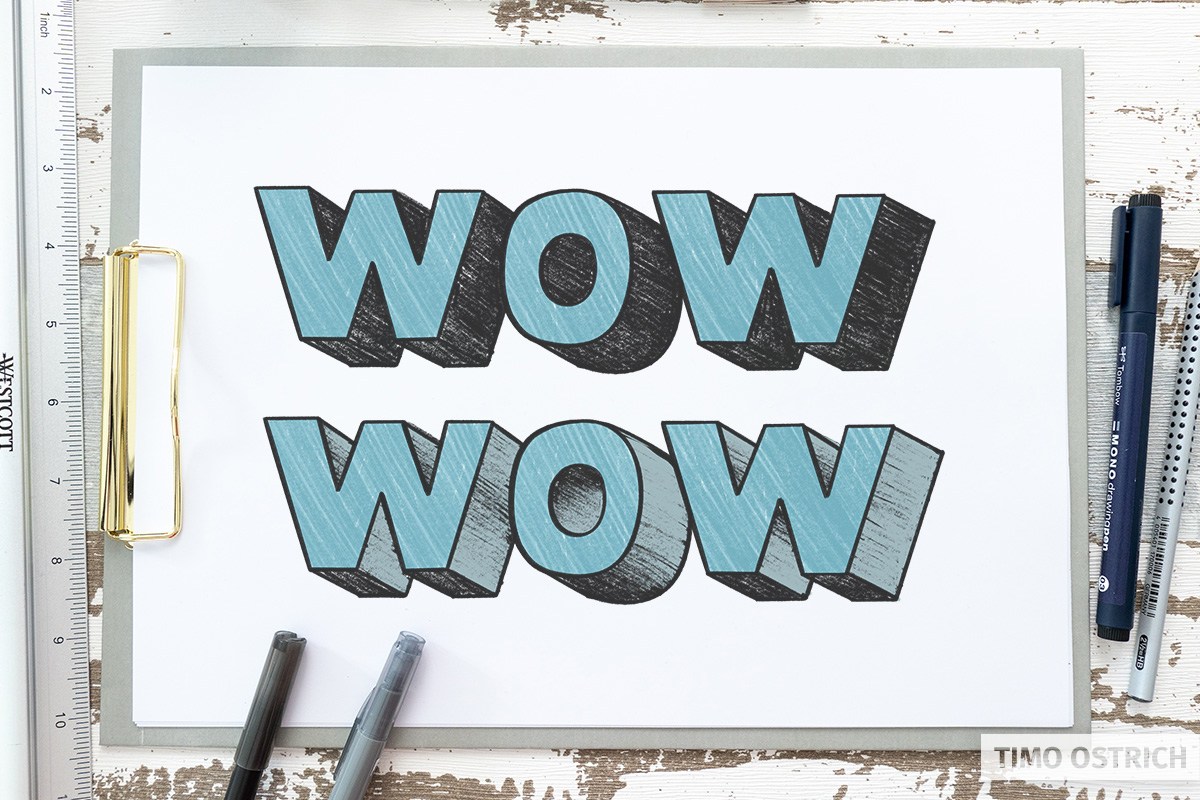
If you don't color the surface completely, simply have an imaginary light source into account, you can raise the effect even more.

To do this, imagine that a picayune light shines on your lettering from the side (for example from the right). All surfaces that signal to the correct should be painted a little brighter. The areas that are balky to light remain completely in shadow.
That looks really haptic, doesn't it?
Central Perspective
With the central perspective we create a much more realistic look by working with a vanishing point. All the lines that go into the depth of the paradigm volition converge on the aforementioned vanishing point.
This principle tin also be applied to letters in a wonderful way.
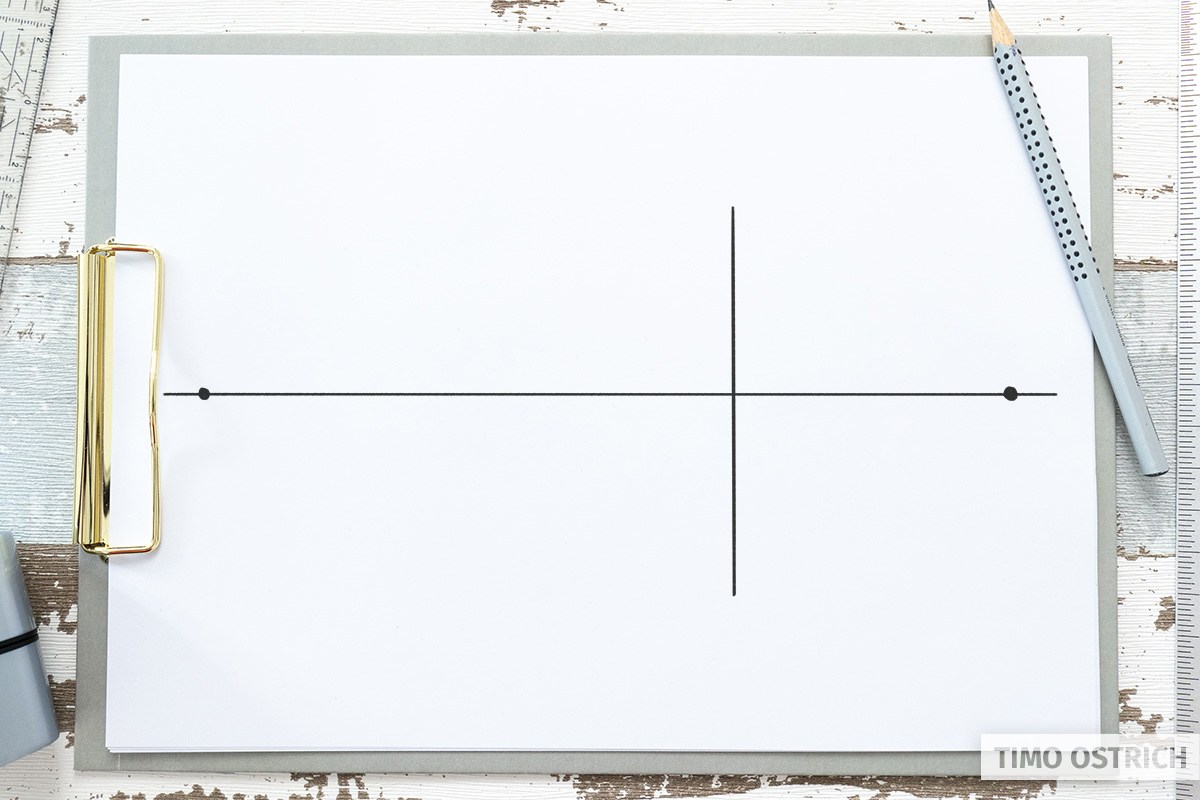
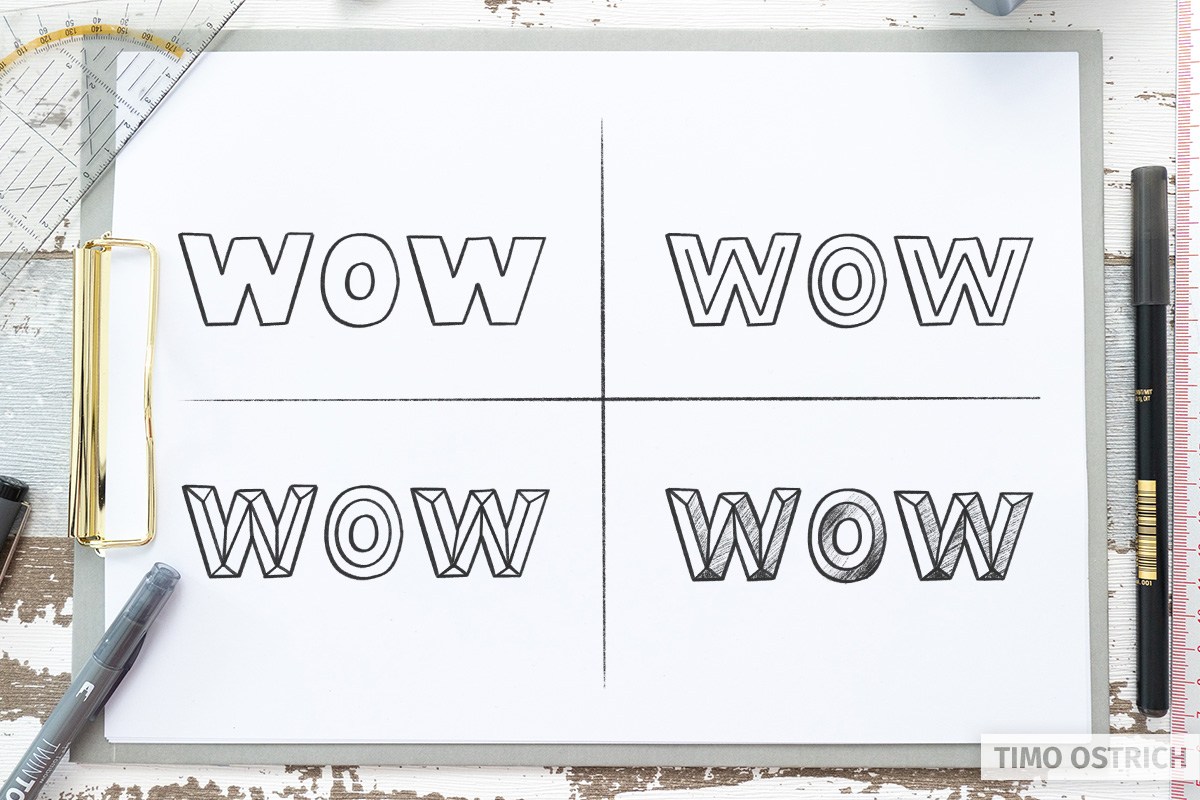
First you draw the discussion y'all want to represent in 3D.

The 2nd step is to think of a vanishing point. The position of the vanishing point has a fundamental influence on the later appearance of your lettering!

Once the vanishing betoken is fixed, draw a line from all corners and edges (sometimes you take to piece of work with tangents) to your vanishing point. It is best to use a pencil for this.

As you tin can see, your word is already three-dimensional. In the last footstep, you shorten the lines that go deeper. This is how y'all decide how deep your give-and-take actually is. To practise this, echo the outline of your letters between the alignment lines.

If you now erase the superfluous lines, you have a brilliant 3D hand lettering in a central perspective.

By adding light and shadow again, the effect is further enhanced. If you draw the shading parallel to the alignment lines, yous will also add a sense of depth.

The principle also works with curved messages and brush letterings. Yet, this makes the process somewhat more complex.

And all this with only one vanishing bespeak!
In an complex lettering, the central perspective can also have this outcome:

Two-Point Perspective
With the 2-point perspective you have the possibility to make your lettering even more than three-dimensional. For example, you can rotate the messages slightly in space.
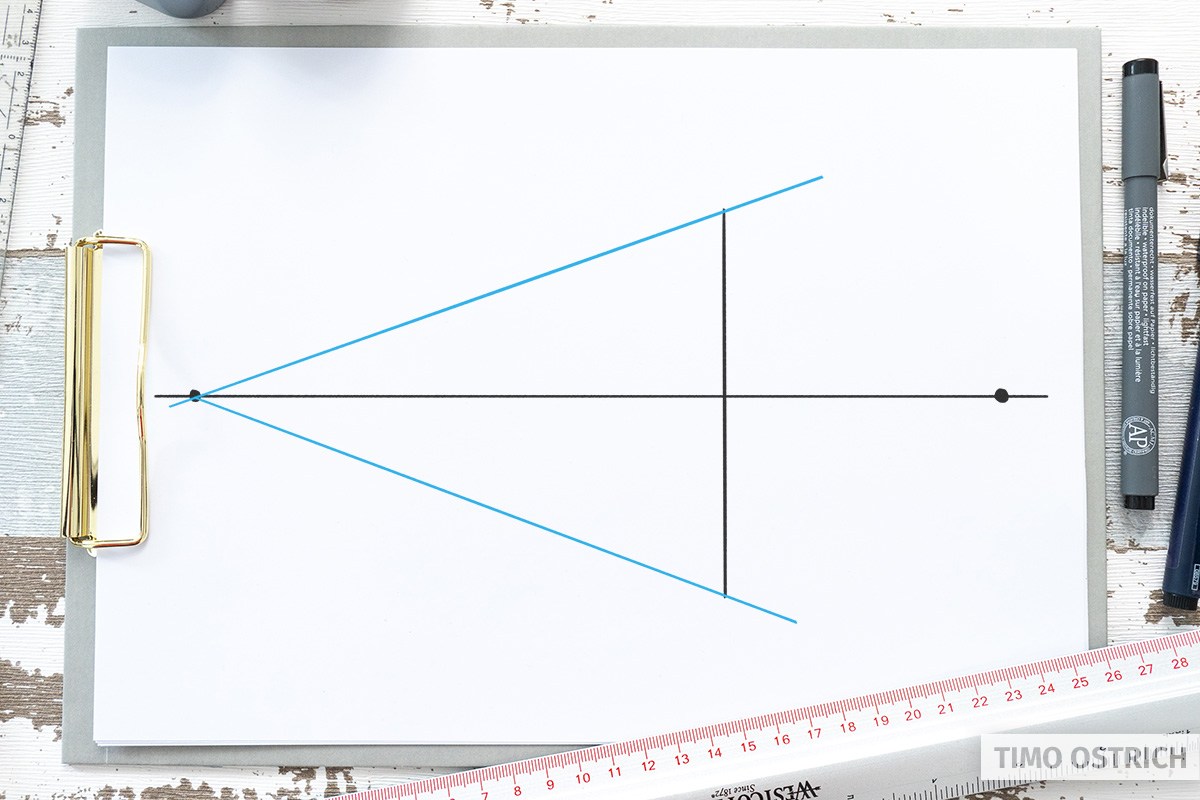
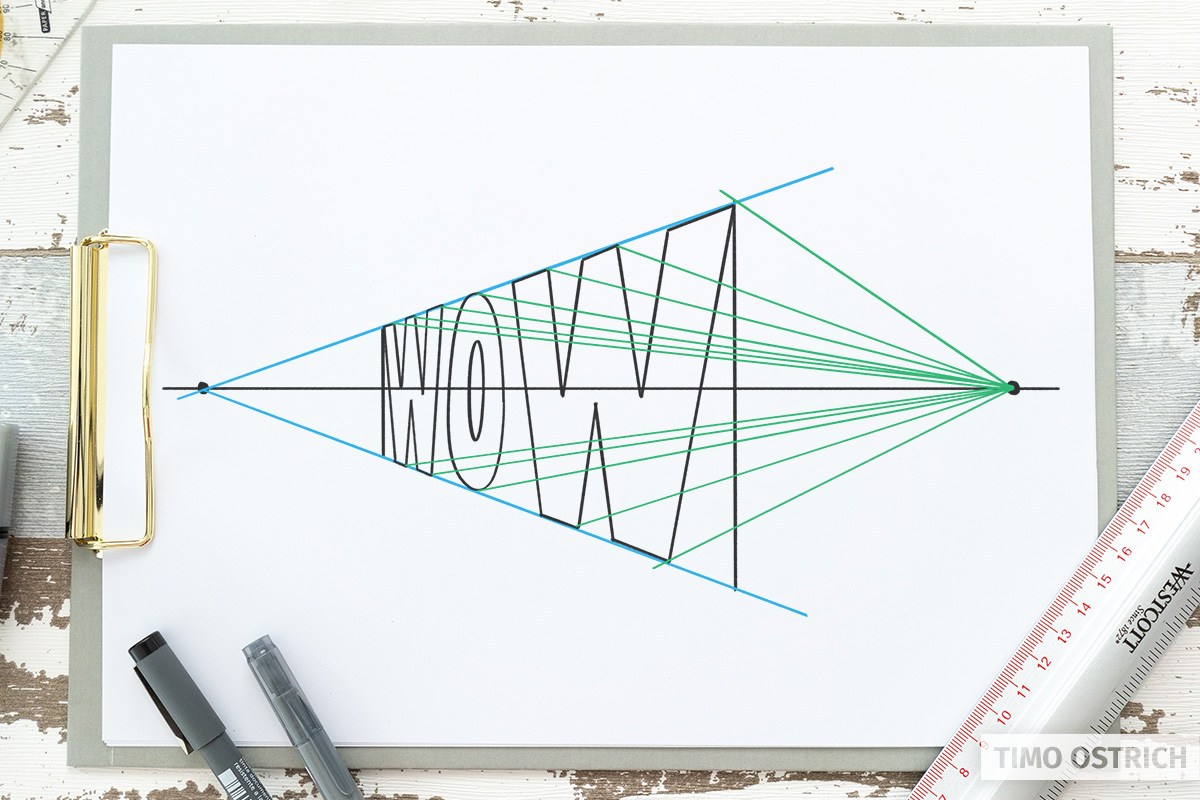
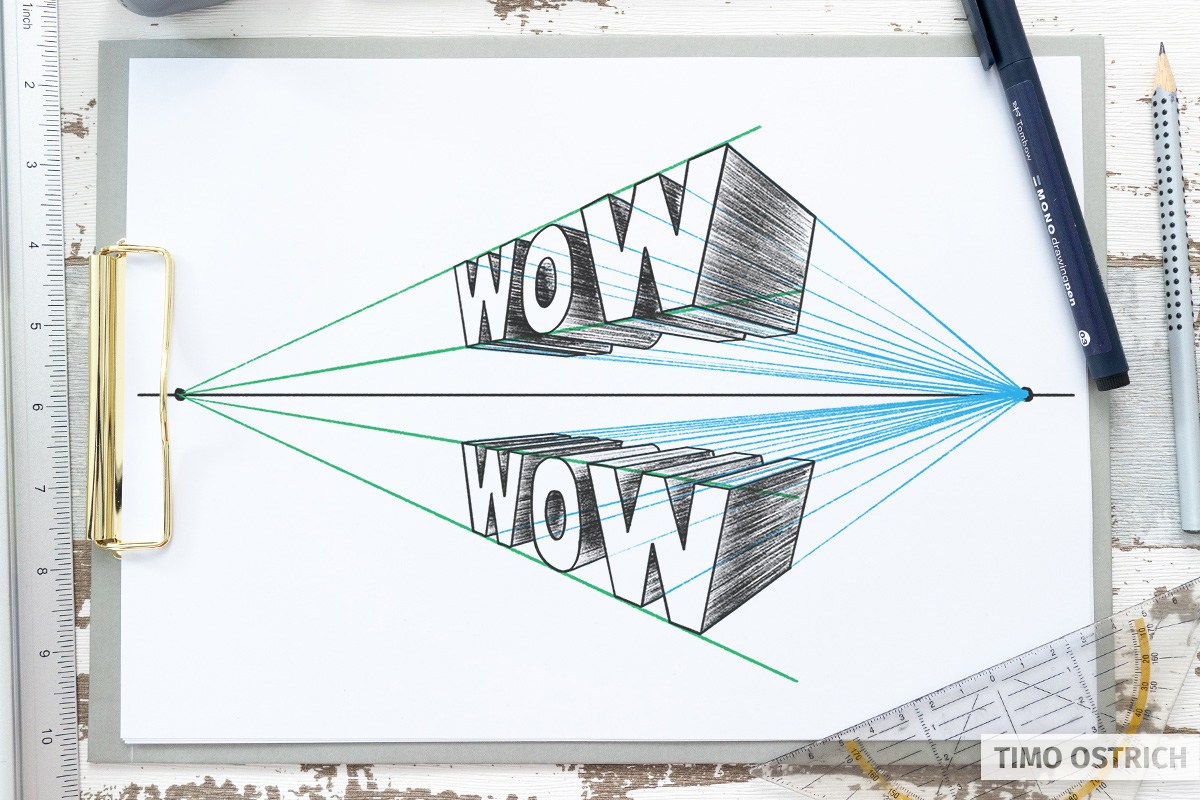
For the step-by-step construction of your lettering you need a horizon and two vanishing points that lie on the horizon.
For construction and clarification I always draw these lines for the time beingness. But afterwards we erase these guides once again.

With a vertical line you now define a corner of your give-and-take. I want my "wow" to be diagonally beyond the room and stop on the right half of my sheet. The tiptop of the line defines how high your word will exist later.

Now describe two vanishing lines from the left vanishing betoken, through the ends of the previously ready line.

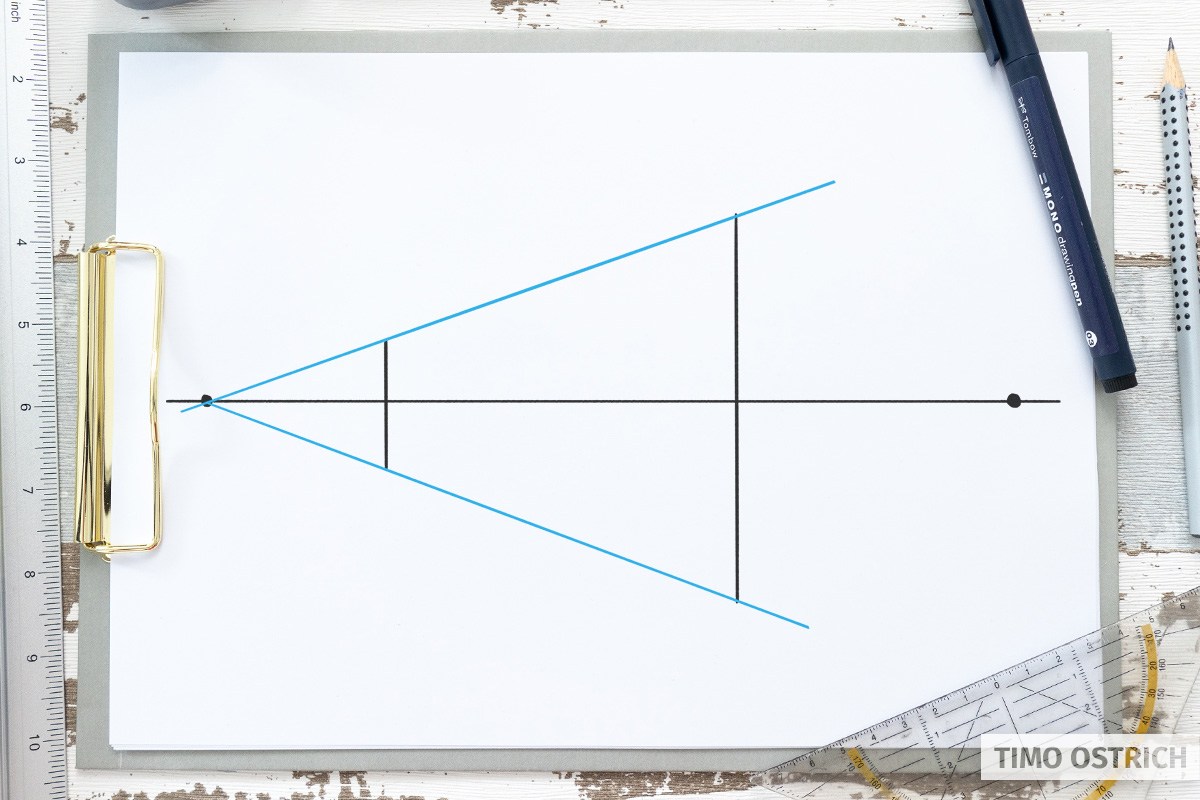
With a second, vertical line you define adjacent the beginning of your word. The line is express by the vanishing lines. With this line you at present create an expanse for the front end of the word.

The vertical lines of your letters remain parallel to each other in this perspective. Therefore, letters like the "H", an "Fifty" or a "T" are relatively easy to place.
The "wow" contains slants and curves, and then the front shape needs some practice.
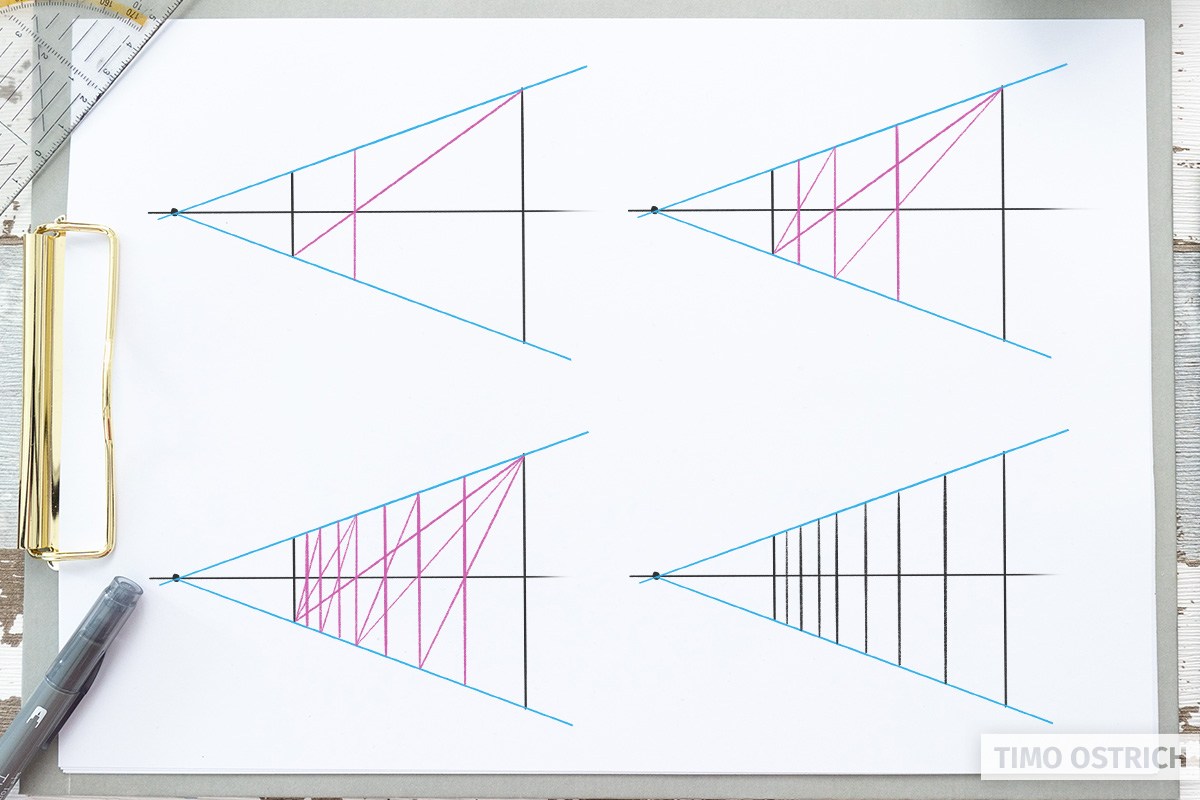
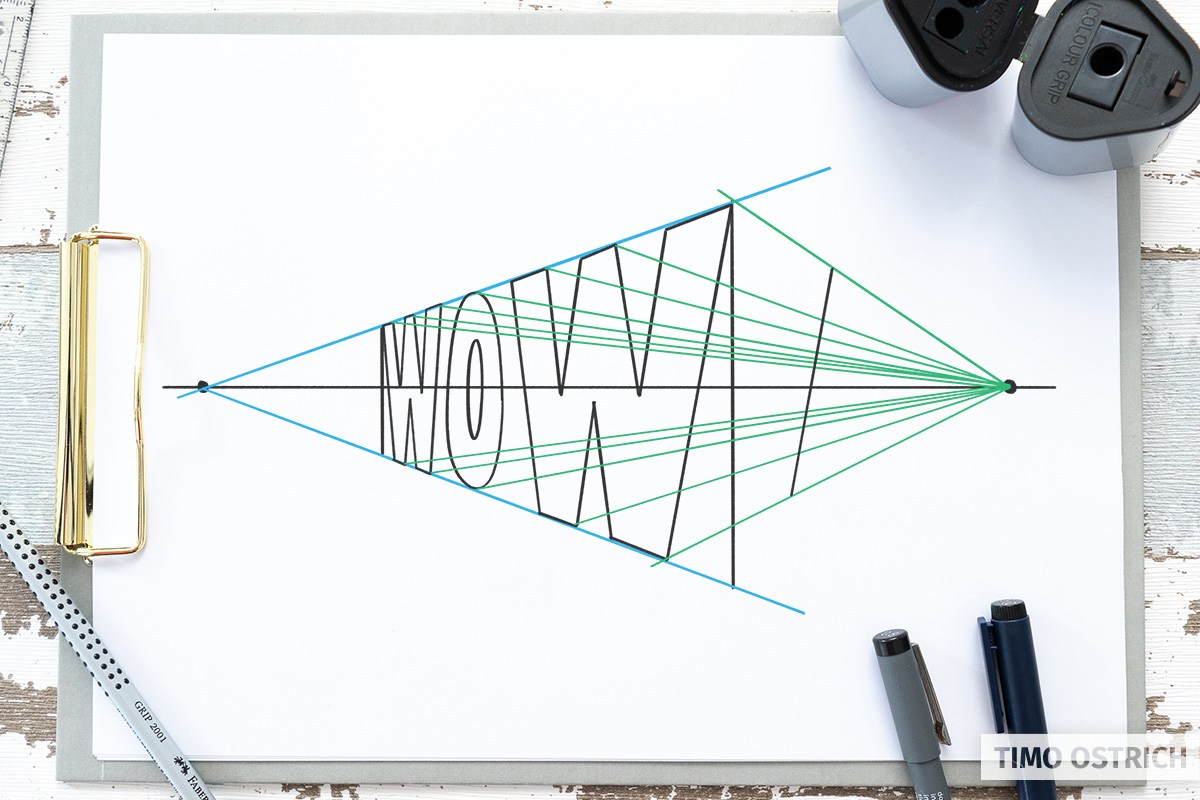
Tip: To construct equal distances towards the vanishing point, split up your area (bounded by the two vertical lines and the two vanishing lines) using a diagonal.
Where the diagonal intersects the eye of the vertical (here, exactly on the horizon) is the center of the square in perspective.
If you repeat this step several times with the new squares, yous will get more vertical lines that will assist you to draw the messages correctly.

With (or without) these guides y'all can now carefully depict the shapes of your letters. You lot will take to exercise a lot of erasing here. ????

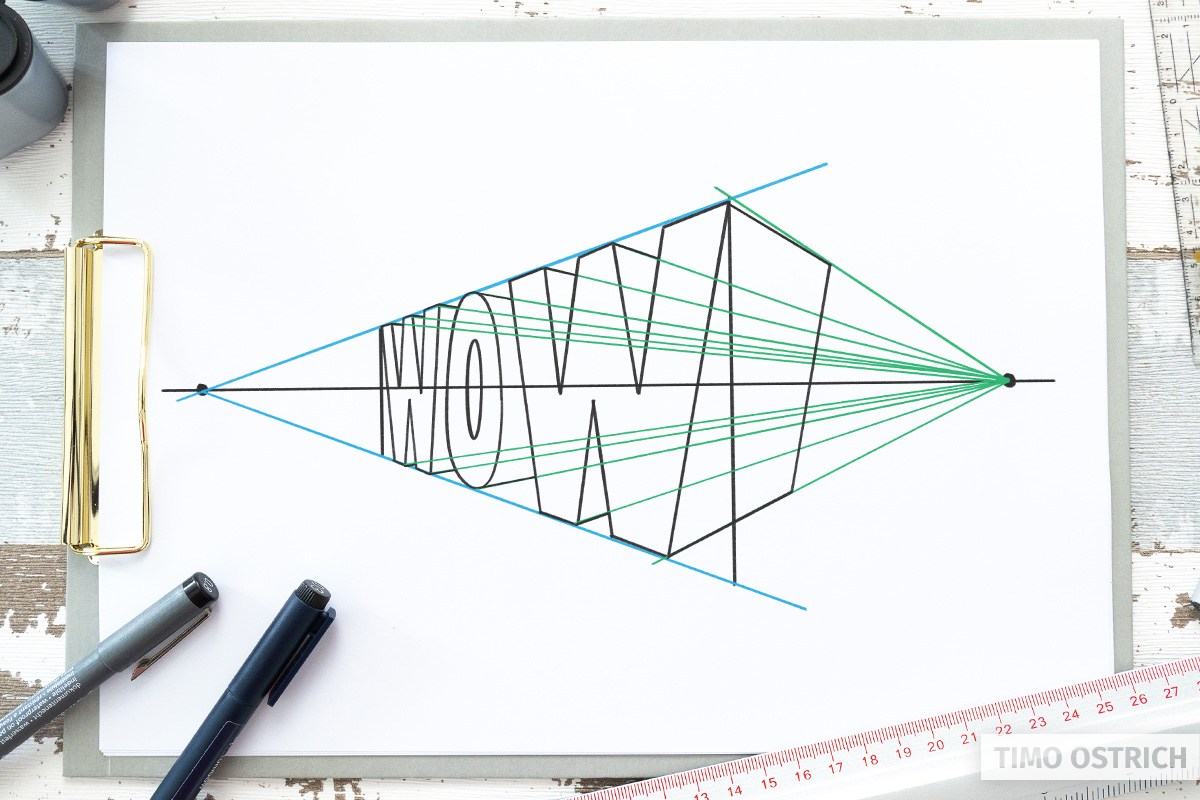
Like to the central perspective, in the next step you draw alignment lines from all corners and edges. This fourth dimension to the 2nd vanishing signal, on the correct side. These lines requite the depth of our word.

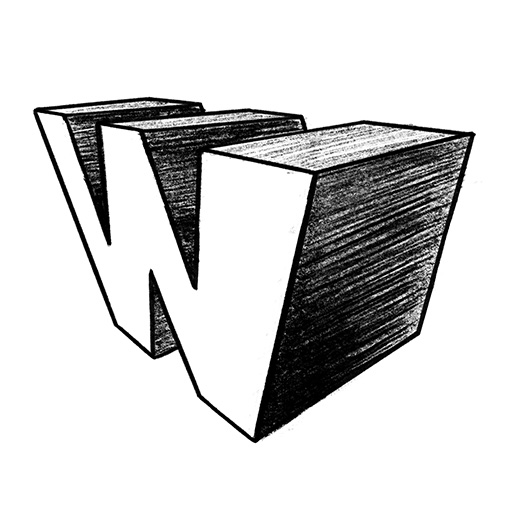
Now you lot repeat the shape of your letters in the depth of the room – depending on how deep your word should be. Since most lines are hidden, I only had to echo one line of the "westward".

Now y'all apply the parts of the vanishing lines to the correct vanishing betoken and drag them so that the consummate, iii-dimensional form of your give-and-take is created.

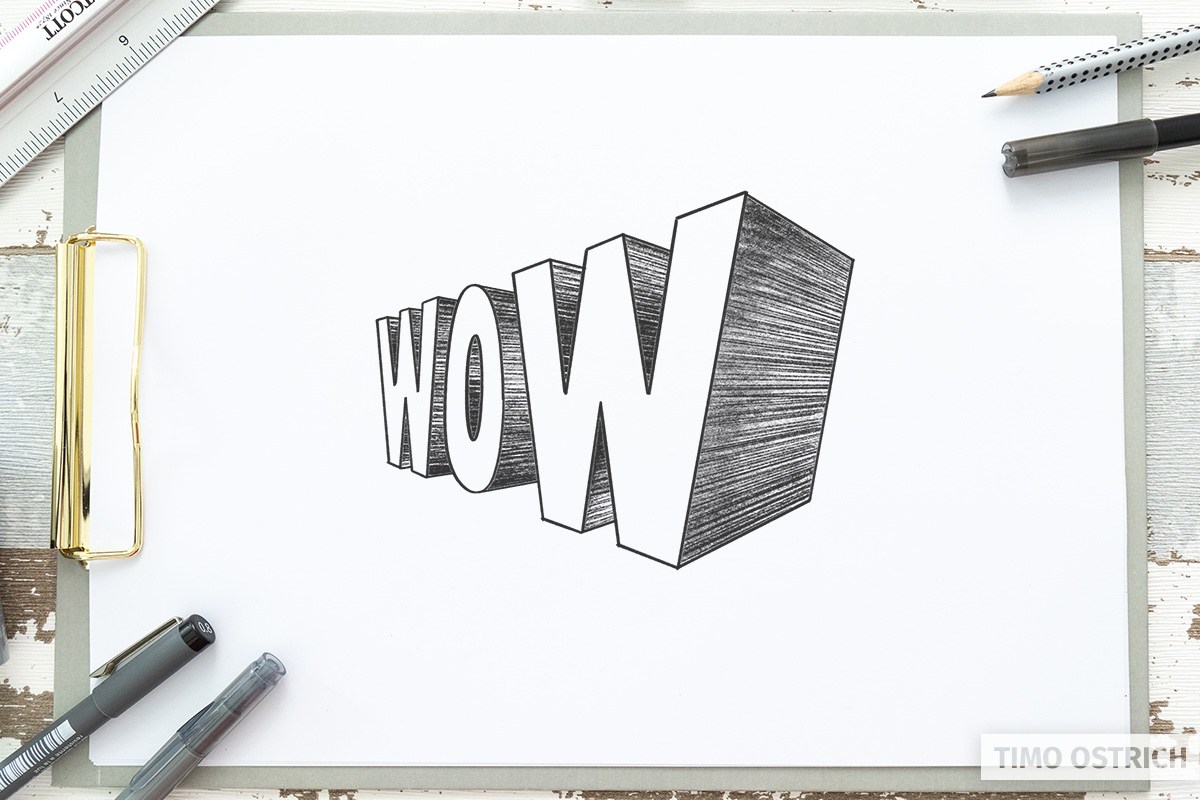
If we now remove all guides, you lot will meet the finished word in the 2-point perspective.

What now follows is clear: With additional shading and lighting, nosotros will one time again significantly enhance the 3D effect!

In the ii-betoken perspective you can also place your word differently. By placing it completely beneath or above the horizon, you create boosted infinite on or below your messages.

This fashion you will see three different sides of your lettering for the first time.
Finally, an elaborated case of me for the two-signal perspective:

Three-point perspective
With the three-bespeak perspective, as the name suggests, we have a third vanishing indicate. This allows united states to construct impressive perspectives. We completely dispense with parallel lines and construct all edges using 3 vanishing points.
Would you similar to see a consummate guide to the three-point perspective here? Then leave a comment on this page. If in that location is enough involvement, I will add together this section to the 3D Lettering tutorial.
Embossing
Letters cannot exist emphasized only past depth and shading under the word. You tin can also create a 3D effect by using a relief.
The classic Photoshop event is called "Bevel and Emboss" and provides exactly this result.
At outset the letter is but refined within its bones course.
So you start again by cartoon your give-and-take using block letters (you tin find a suitable alphabet here).
For our embossing we make up one's mind that we let the letters taper in the middle. Like a diamond cut.
To practice this, y'all depict a line in your block letters (perhaps you take constructed it with such a line).
The next step is to connect the vertices with the ends of the inner lines. More areas are created!
For some letters (for example the "O") there are no corners. Therefore at that place is no visible edge. So we accept to work out the raised appearance by the post-obit shading.

Imagine the calorie-free coming from the elevation left of your paper. Accordingly, the embossing gets a simple shadow at the lesser and correct.
Inner 3D
What works on the exterior, works on the inside. In other words, yous tin can also create a feeling of depth by cutting the shapes of your letters into the paper.
The 3D techniques already described serve equally a ground. The easiest way to demonstrate the principle is the isometric approach.
The ground is over again your block letters. There yous add a small line at each edge.
The dominion: The lines are only visible within your letter shape, all of them are the same length and parallel to each other.
In the second step, you use the ends of the lines to repeat the shape of your messages. Also always only within the letters.

At the terminate you add, equally always, appropriate shading. And of a sudden it looks similar you can see within the paper! A brilliant effect.
Technical help
The construction of 3D letters is a lot of fun, but too requires maximum concentration! Careless mistakes are quickly fabricated and the whole perspective is ruined.
Accordingly, 3D Lettering can also cause headaches. ????
The process can be made a bit more than pleasant with a picayune technical help.
Graphic programs
Many graphics programs offer back up in the construction of perspective drawings. For example, by automatically setting vanishing points and auxiliary lines.
Yous can also undo your steps and utilise the ability of layers.
For hand letterings the App ProCreate with its drawing aids is perfectly suitable. You lot yet accept to construct everything yourself – only y'all go effective guides at hand!
In my Digital Lettering course I will show you how to use these guides correctly.
3D and CAD Software
With the help of 3D and CAD software you have the possibility to distribute letters in the room equally you wish.
The software takes over any perspective baloney for you, then that you tin create a template for your lettering at the end.
If you depict directly on this template, you lot can create almost impossible perspectives that are hardly possible on paper.
Creatively combine
Of form, the individual techniques do not stand alone. It will exist exciting to combine the different possibilities.
This is how neat works of art with detailed 3D letterings are created!
And now it'due south your plow: Dive into the world of three-dimensional letters and allow your head fume! ????

Source: https://lettering.org/3d-lettering/








Kommentar veröffentlichen for "3d letter how to draw"